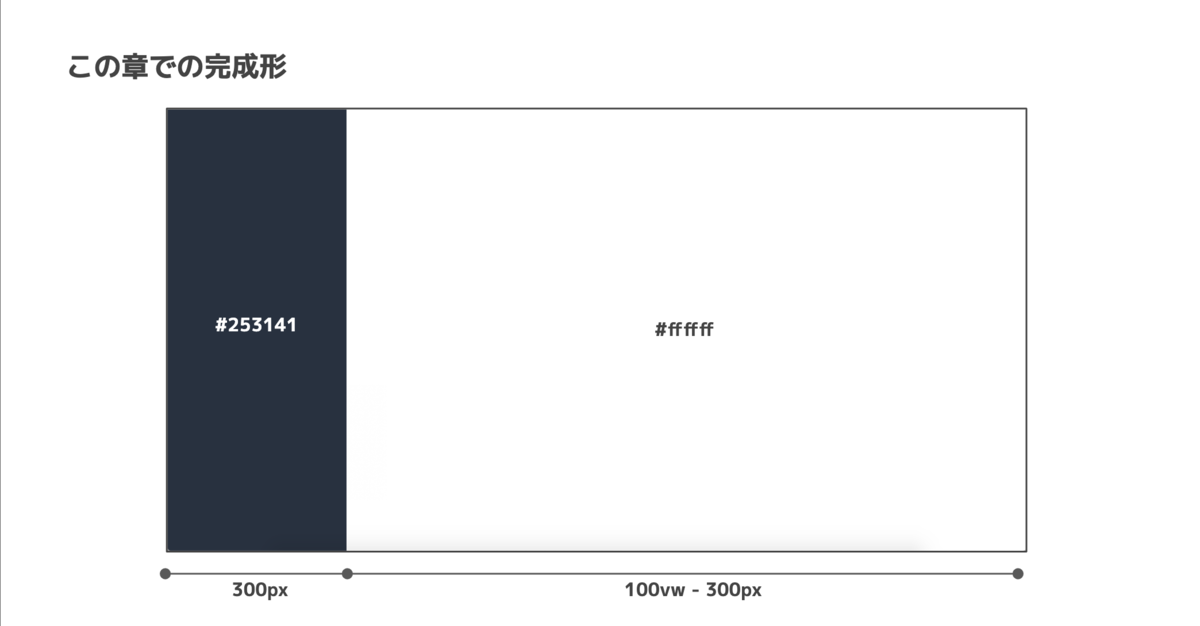
【HTMLとCSS】①ChatAppの大まかなレイアウトについて

○上記デザインになるようにHTMLとCSSを記述したい!
【模範解答】
☆app/views/messages/index.html.erb
<div class="wrapper">
<div class="side-bar">
<%= render "side_bar" %>
</div>
<div class="chat">
<%= render "main_chat" %>
</div>
</div>
☆app/assets/stylesheets/messages.css
.wrapper {
display: flex;
}
.side-bar {
background-color: #253141;
width: 300px;
height: 100vh;
}
.chat {
background-color: #FFFFFF;
width: calc(100vw - 300px);
}
【自分への解説】
このデザインを完成させるにあたって思考する順番
1.左と右の部分の色分けがしてある → クラスを2つ作成する必要がある
2.クラスを作成したら、それぞれのクラスについてCSSでデザインしていく
○下記記述について、分割して見ていく
☆app/views/messages/index.html.erb
<div class="wrapper"> → ここは元々の記述通り
<div class="side-bar">
<%= render "side_bar" %>
</div>
↑
ここで、画面左に位置するside-barクラスを定義する。(濃いグレーのところ)
<div class="chat">
<%= render "main_chat" %>
</div>
↑
ここでは、画面右側に位置するchatクラスを定義する。(実際のチャット画面のところ)
</div>
○次はCSSの編集
☆app/assets/stylesheets/messages.css
.wrapper {
display: flex;
}
↑
side-berとchatクラスを横並びにするため、親要素のwrapperにdisplay: flex;を記述する。
display: flex;は要素を横並びにする役割がある。
.side-bar {
background-color: #253141;
width: 300px;
height: 100vh;
}
↑
side-berクラスにて、背景色を指定(これはわかるね)
横幅を300pxに指定(これもわかるね)
高さを100vhに指定(開いているページの高さの100%ということ)
.chat {
background-color: #FFFFFF;
width: calc(100vw - 300px);
}
↑
chatクラスにて背景色を指定(これは余裕ね)
横幅をcalc関数を使って指定(横幅100%からside-barの300pxを引いた感じ)
※calc()関数とは、プロパティに設定する値を数式で計算することができるものである。「ボックスの高さを100%にしたいけど、その高さからヘッダーやフッターのピクセル(px)分だけ除きたい」というような時に便利である。
(補足)
ちなみに、CSSの記述の際先頭に「.」をつけているが、「.」をつけていると、そのクラスの記述がHTMLに何度も登場した場合全てのクラスにそのCSSのデザインが反映されるというイメージ
またCSSの先頭に#をつける場合があるが、その際はHTMLにて作成したクラス一つ一つにidを付与する必要がある