【HTMLとCSS】③ChatAppにおけるユーザー名とチャット作成ボタンの作成

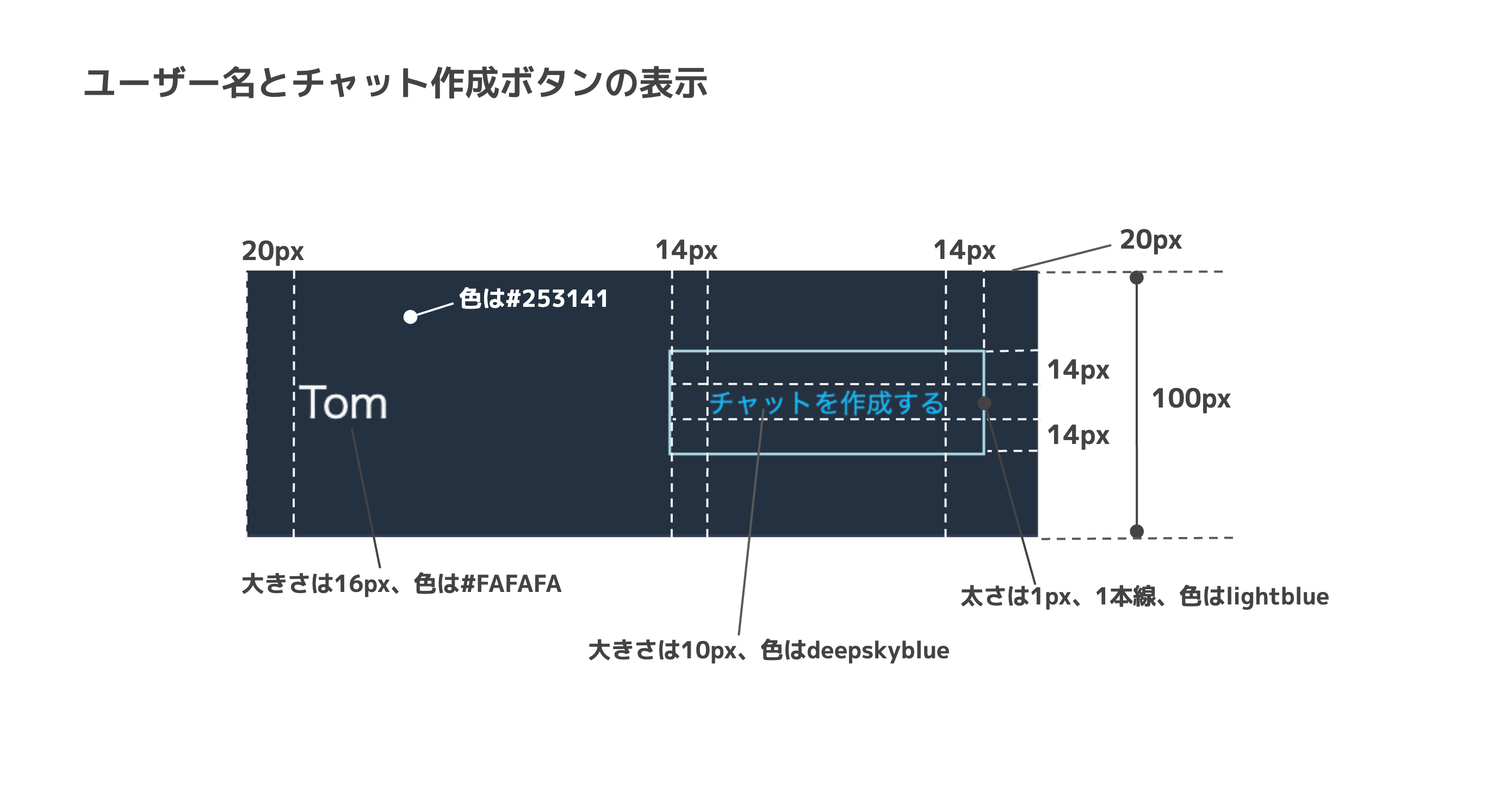
◯上記のようなデザインを作成したい!!
【模範解答】
☆app/views/messages/_side_bar.html.erb
<div class="side-bar-header">
<div class="header-name">
<a href="#">Tom</a>
</div>
<div class="create-room">
<a href="#">チャットを作成する</a>
</div>
</div>
<div class="rooms">
</div>
3行目と6行目ですが、現時点ではリンクは仮置きのため「#」としている。
☆app/assets/stylesheets/messages.css
.wrapper {
display: flex;
}
.side-bar {
background-color: #253141;
width: 300px;
height: 100vh;
}
.side-bar-header {
height: 100px;
padding: 0 20px;
background-color: #253141;
display: flex;
justify-content: space-between;
align-items: center;
}
.header-name a{
font-size: 16px;
color: #FAFAFA;
text-decoration: none;
}
.create-room a {
font-size: 10px;
border: 1px solid lightblue;
padding: 14px;
color: deepskyblue;
text-decoration: none;
}
.rooms {
background-color: #2F3E51;
height: calc(100vh - 100px);
padding: 0 20px;
}
中略
【自分への解説】
思考手順
1.side-bar-headerクラスの中に、「ユーザーネーム」と「チャット作成」のボタンの2つのクラスが必要であると認識する。
2.上記2つのクラスについてHTML上に記述する。
3.CSSを編集していく。
◯HTMLの編集について
【解答解説】
☆app/views/messages/_side_bar.html.erb
<div class="side-bar-header">
<div class="header-name">
<a href="#">Tom</a>
</div>
↑
ここでTomをa要素で表現し、リンクを設定している。
<div class="create-room">
<a href="#">チャットを作成する</a>
</div>
↑
チャット作成のリンクも同様に設定している
</div>
※そもそもa要素とは?
・a要素とは、<a>...</a>で囲ったテキストをリンクにすることができるというもの。a要素をクリックすると特定のページに移動する。aタグのhref属性に、移動させたいページのURLを指定する。
※href属性とは?
・href属性はリンクの移動先を指定する。
属性値としてURLや移動させたいページのHTMLファイルが置いてあるフォルダの場所を指定することで、特定のページへのリンクが作成できる。

◯CSSの編集について
【解答解説】
.side-bar-header {
height: 100px;
padding: 0 20px;
background-color: #253141;
display: flex;
↑
(復習) display: flex;はその中の子要素を横並びにするというもの
justify-content: space-between;
↑
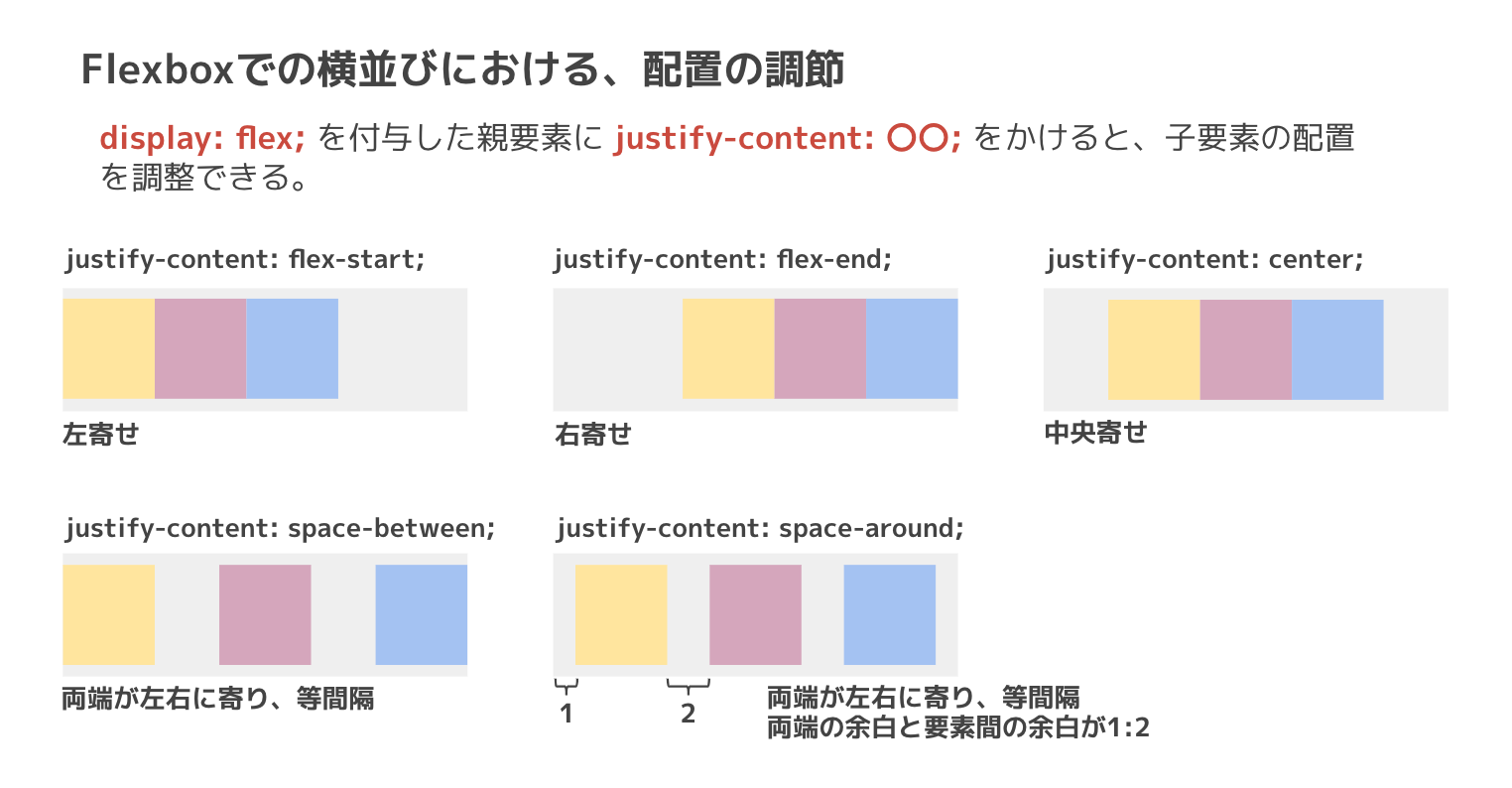
・justify-contentプロパティとは、justify-content: 〇〇;といった形で、display: flex;と併せて使用する。主軸方向(初期値は水平方向)の配置の詳細を決めることができる。
これももちろん親要素で使用する。
今回は、両端に寄せるため「space-between」を使用している。

align-items: center;
}
↑
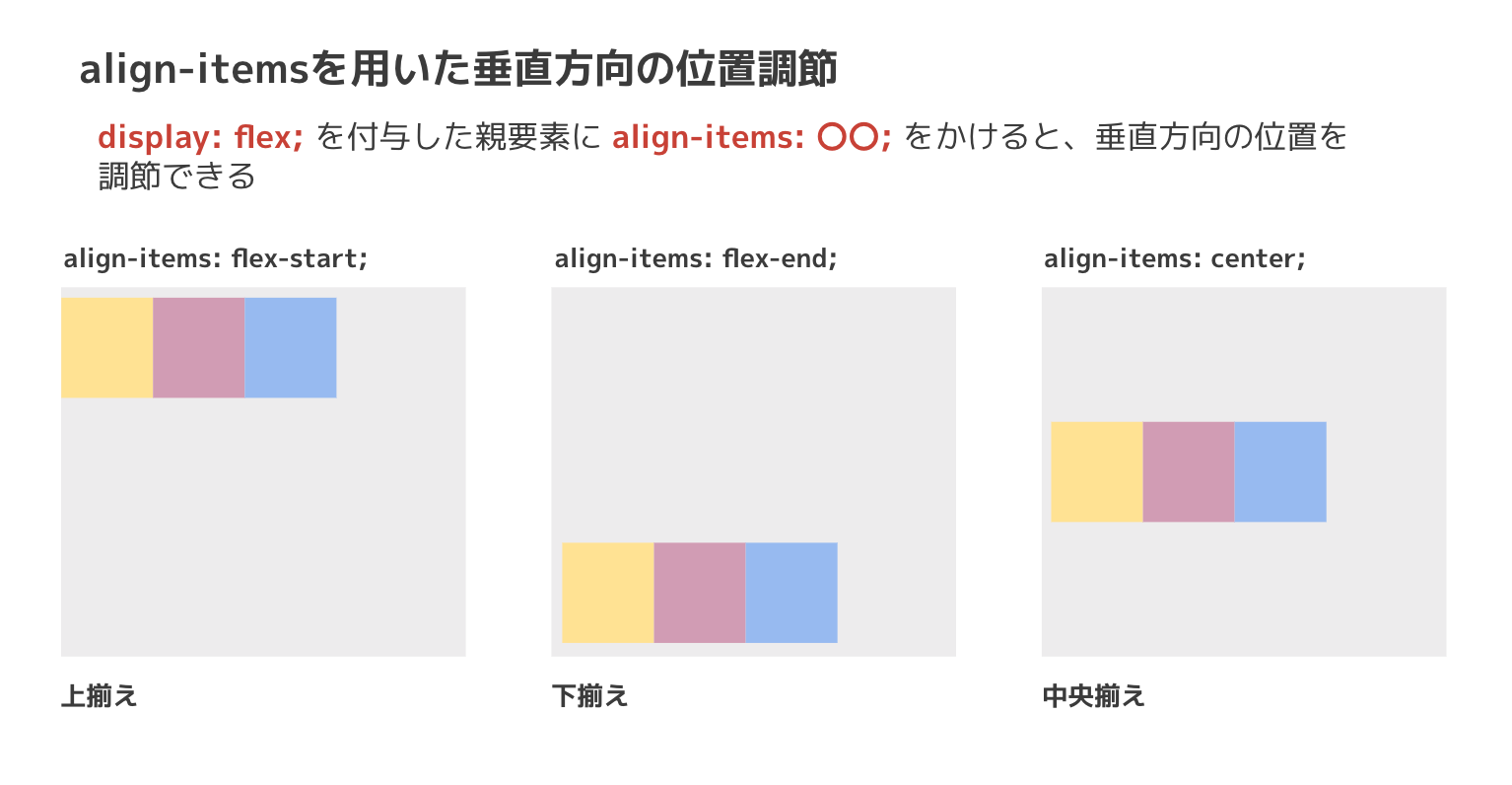
・ align-itemsプロパティとは、align-items: 〇〇;といった形で、display: flex;と併せて使用する。交差軸方向(初期値は垂直方向)の配置の詳細を決めることができる。
今回は、中央に寄せるため「center」を用いている。

◯子要素の編集について
【解答解説】
・まずはTom部分のCSSについて
.header-name a{
font-size: 16px;
color: #FAFAFA;
text-decoration: none;
↑
テキストの装飾しない時に用いる
}
・次に、チャットルーム作成部分のCSSついて
.create-room a {
font-size: 10px;
border: 1px solid lightblue;
↑
境界線について、1pxのラインを色指定している。
border:”サイズ” ”線のタイプ” ”線の色”;
というように記述できる。
padding: 14px;
↑
上下左右14pxずつ内側に余白を作っている
先程境界線を指定したので、その境界線までの距離をここで指定するイメージ
color: deepskyblue;
text-decoration: none;
}
↑
ここはわかるよね
ここで疑問!
・side-bar-headerの両サイドの20pxずつの余白についてはまだ記述していないような気がするけど…
side-bar-headerクラスの記述で
height: 100px;
padding: 0 20px;
background-color: #253141;
display: flex;
justify-content: space-between;
align-items: center;
↑
これの2行目で既に書いています!!